
Nutren Senior

Visual Aid
O Visual Aid criado para a cliente Nestlé comunicando a nova linha de suplementos para idosos 60+. A linha de suplementos da Nestlé com o valor mais elevado do mercado atualmente, por isso, trouxemos interações e mecanismos para facilitar na hora da apresentação.
Visual Aids são muito utilizados por farmacêuticas para apresentação de novos produtos sendo sempre utilizados em tablets para facilidade no deslocamento do representante e por isso, trabalhamos com uma hierarquia visual moderna, elegante e minimalista.
Discovery
Na busca por chamar a atenção do especialista, trouxemos um material visual que entregasse tudo o que queríamos apresentar sobre o produto, respeitando o kv feito pela agência e trazendo elementos para agregar ao que queríamos.
Identificamos nosso target e como apresentar de maneira sucinta e dinâmica os benefícios que o suplemento pode trazer para o paciente. Como o Visual Aid é apresentado em um tablet, pensamos em algo mais chamativo e elegante, colocando o produto sempre em uma posição estratégica.

Pop-up Menu
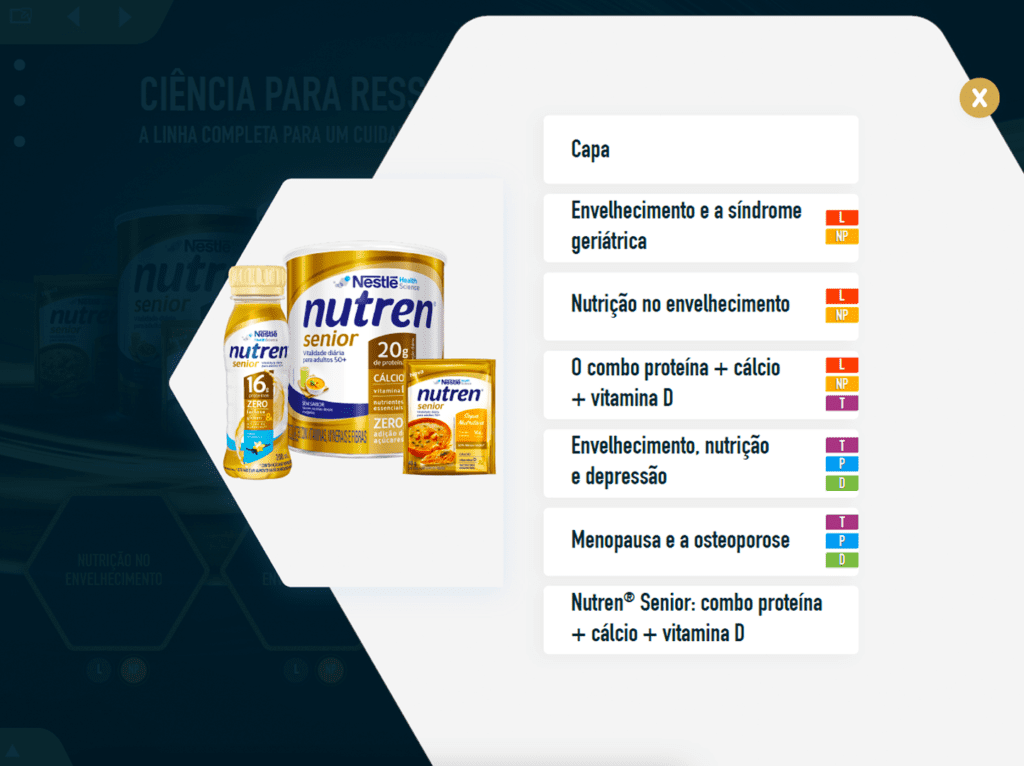
Foi proposta uma inovação digital para facilitar o acesso do usuário, permitindo navegar por todo o material das 89 telas com apenas um clique, de forma fácil e prática.
Dividimos o Visual Aid em 6 partes individuais com os benefícios sendo ressaltados em cada parte.
Facilitando a usabilidade do representante em ir para o assunto em questão com maior facilidade.

Nutrição No Envelhecimento
Após a introdução do Visual Aid (Envelhecimento e a síndrome geriátrica) passamos para a apresentação do primeiro tópico, padronizando a interação e modificando apenas o Ui.

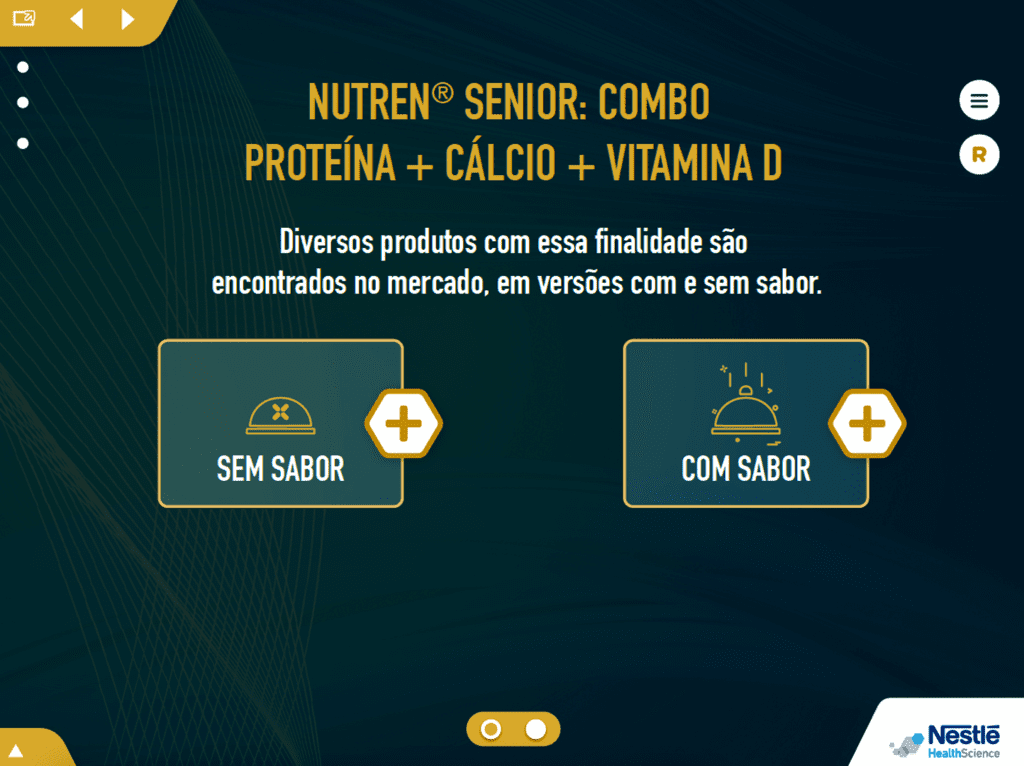
O Combo Proteína + Cálcio + Vitamina D
Após a apresentação. do conteúdo (Nutrição no envelhecimento) com a padronização de hierarquia definida junto ao cliente, entramos com o detalhamento de Combo Proteína + Cálcio + Vitamina D.

Evenlhecimento, Nutrição e Depressão
Após o Combo Proteína + Cálcio + Vitamina D, passamos para o conteúdo Envelhecimento, Nutrição e Depressão, focando em indicadores de depressão pós 60+.

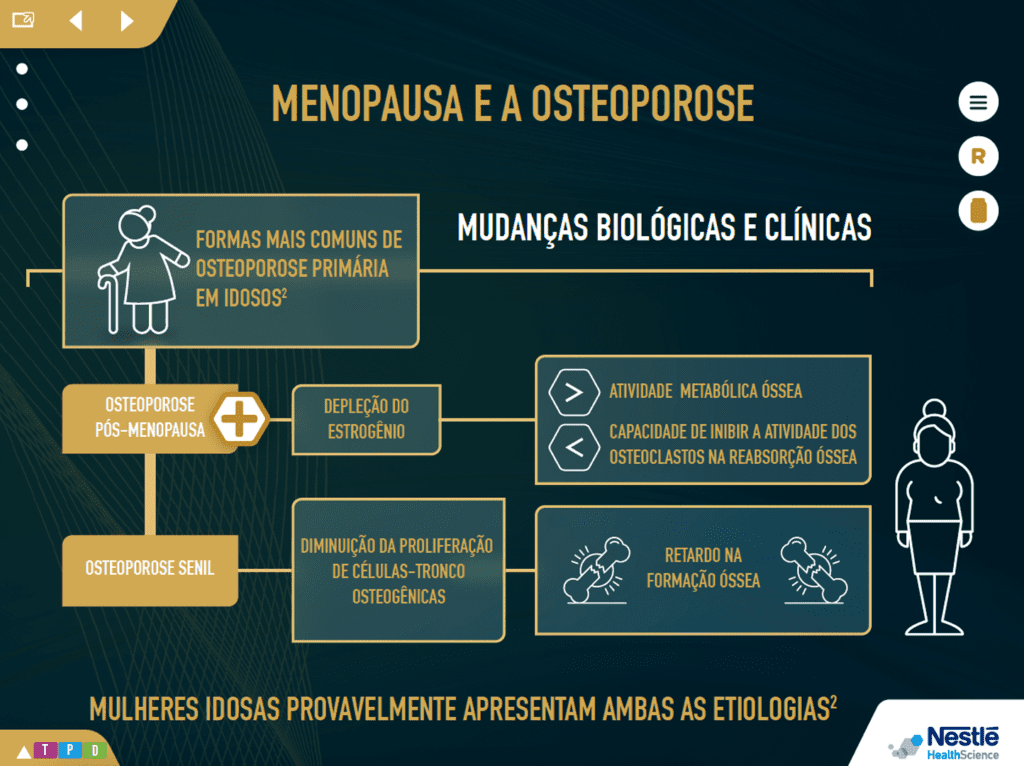
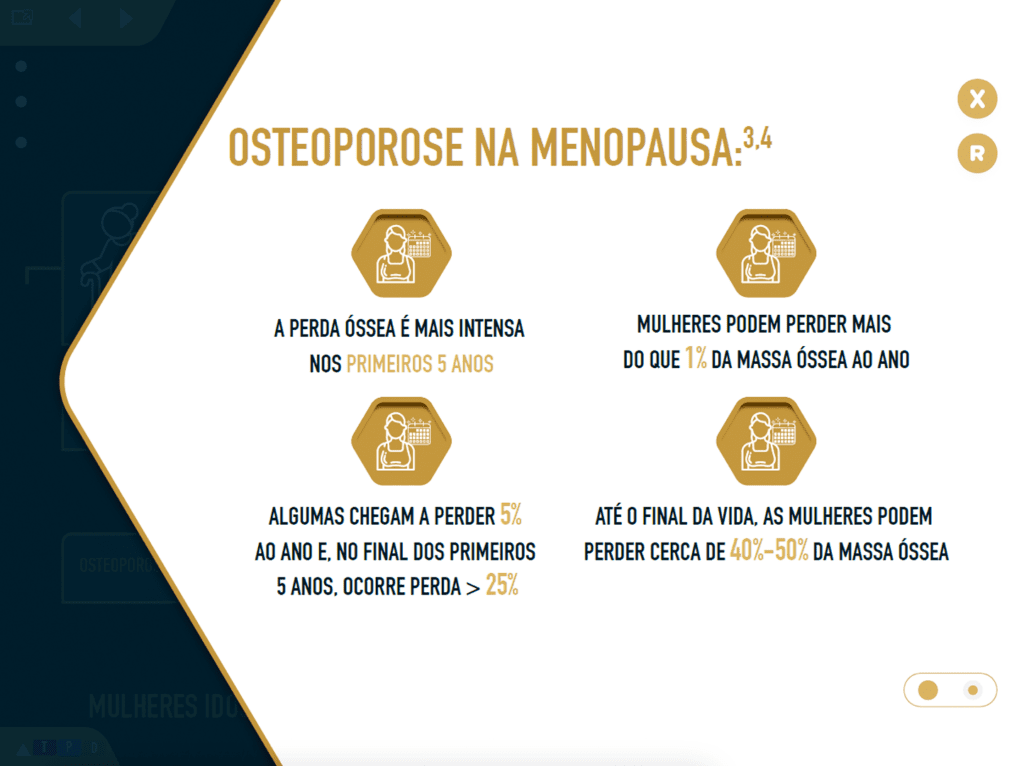
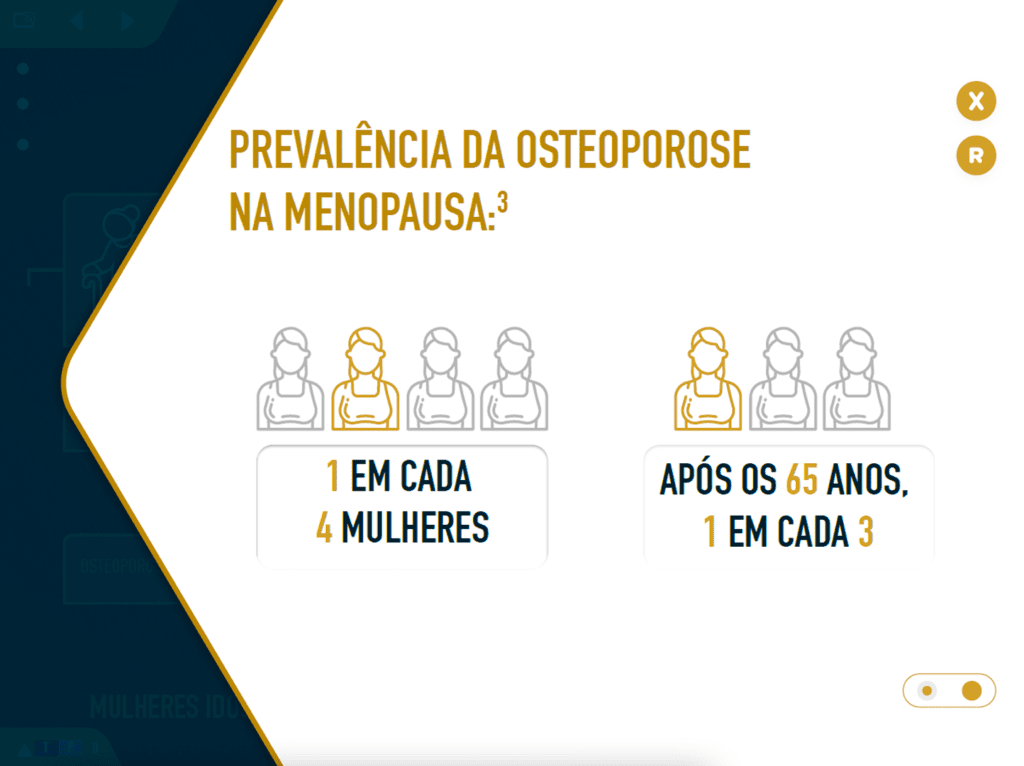
Menopausa E A Osteoporose
Finalizamos o conteúdo mais extenso do Visual Aid com Menopausa e a Osteoporose. Material com indicadores relevantes para a utilização eficaz do produto. Contendo também a padronização de elementos de ui.
Após as apresentações dos benefícios do Nutren Senior, o Visual Aid finaliza com a apresentação de toda a linha. Trazendo suas especificações técnicas.
Desenvolvimento de V.A
A criação do V.A, que se tornou o material final, envolveu todo o comprometimento da equipe McCann Health, incluindo os diretores de arte e a equipe de tecnologia, que trabalharam juntos para desenvolver toda a estrutura.
Motion Design
Alguns elementos resolvemos utilizar o motion como uma facilidade na hora de mostrar indicadores relevantes para o médico e chamar a atenção em relação ao conteúdo. Esses elementos em motions foram inseridos dentro do Visual Ainda em conteúdos estratégicos gerando maior impacto.
Ilustrações Interativas
Para este projeto, utilizamos cores vibrantes e mensagens que incentivassem o consumidor a comprar o produto. Além disso, durante o projeto analisamos que nossa persona tinha maior poder aquisitivo e que todas as ações deveriam passar pelo médico, que era o responsável por apresentar o Nutren Senior ao paciente.






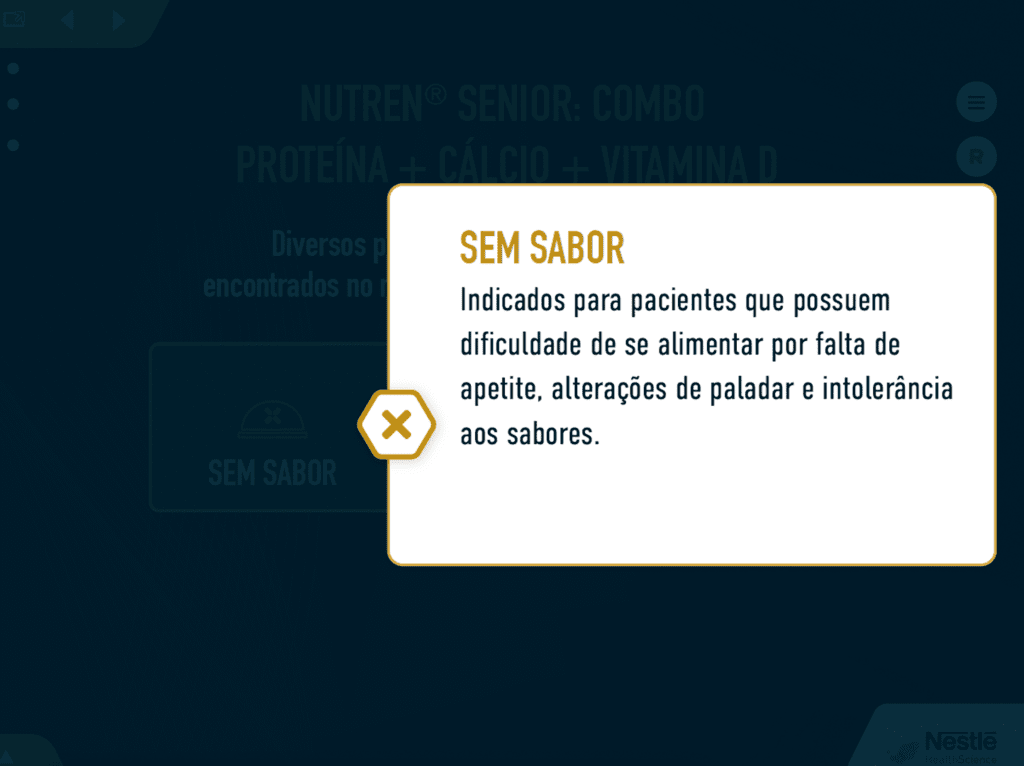
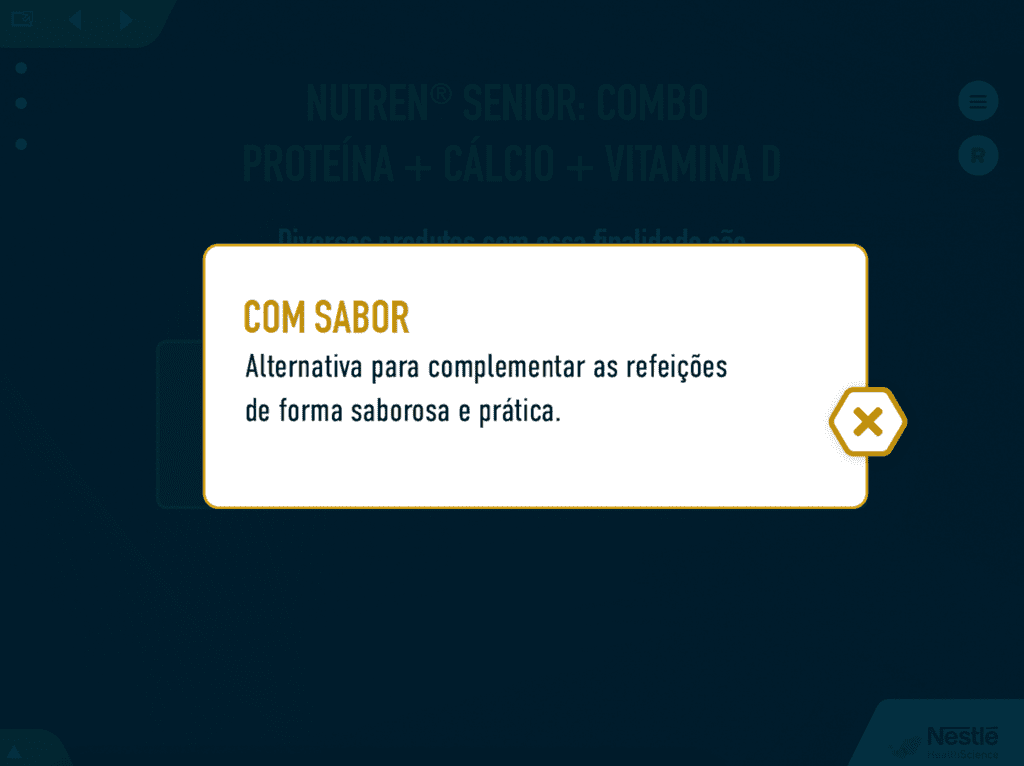
Pop-up Padronizado
Ao inserir informações extras ou até mesmo referências bibliográficas que são de padrão jurídico para Visual Aids optamos por criar po-up-s interativos com botões abrangentes para que fosse utilizados com facilidade na hora de usar.
Também utilizamos swipes para movimentação facilitada para o fluxo de storytelling do projeto. Recurso muito utilizado na parte de apresentação da linha Nutren Senior.
Botões Padronizados De Home E Direcional
QR Code Levando A Compra Dos Produtos

Botões Menu, Referência E Linha De Produtos
Código De Atualização Do V.A.
-
Trabalho Anterior
-
Próximo Trabalho
