
Nutren Senior

Visual Aid
El Visual Aid creado para el cliente Nestlé comunicando la nueva línea de suplementos para ancianos 60+. La línea de suplemento de Nestlé tiene el valor más elevado del mercado actualmente, por eso, trajimos interacciones y mecanismos para facilitar en la hora de la presentación.
Visual Aids son muy utilizados por farmacéuticas para la presentación de nuevos productos siendo siempre utilizados en tabletas para facilidad en el desplazamiento del representante y por ello, trabajamos con la jerarquía visual moderna, elegante y minimalista.
Discovery
En la búsqueda por llamar la atención del especialista, trajimos un material visual que entregaba todo lo que queríamos presentar sobre el producto, respetando el kv hecho por la agencia y trayendo elementos para agregar a lo que queríamos.
Identificamos nuestro target y cómo presentar de manera breve y dinámica los beneficios que el suplemento puede traer al paciente. Como el Visual Aid es presentado en una tableta, pensamos en algo más llamativo y elegante, poniendo el producto siempre en una posición estratégica.

Pop-up Menu
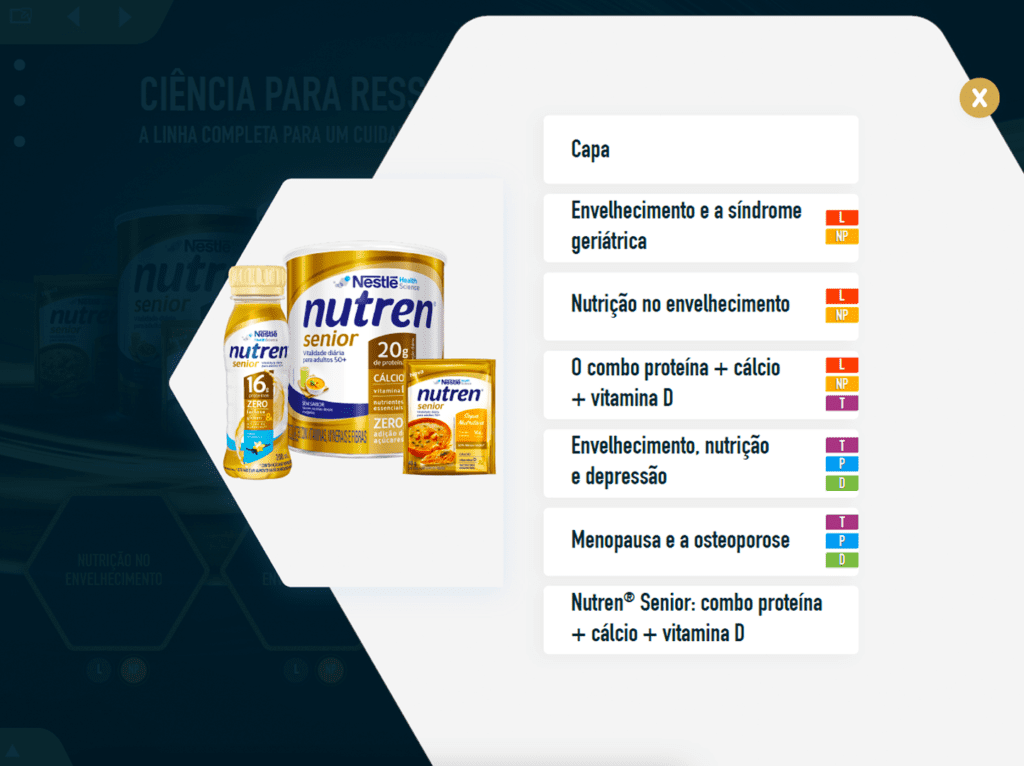
Fue propuesta una innovación digital para facilitar el acceso del usuario, permitiendo navegar por todo el material de las 89 pantallas con solamente un click, de manera fácil y práctica.
Dividimos el Visual Aid en 6 partes individuales con los beneficios siendo resaltados en cada parte.
Facilitando la usabilidad del representante en ir para un asunto en cuestión con mayor facilidad.

Nutrición en el envejecimiento
Después de la introducción del Visual Aid (Envejecimiento y la síndrome geriátrica) pasamos para la presentación del primer tópico, padronizado la interacción y modificando solamente el Ui.

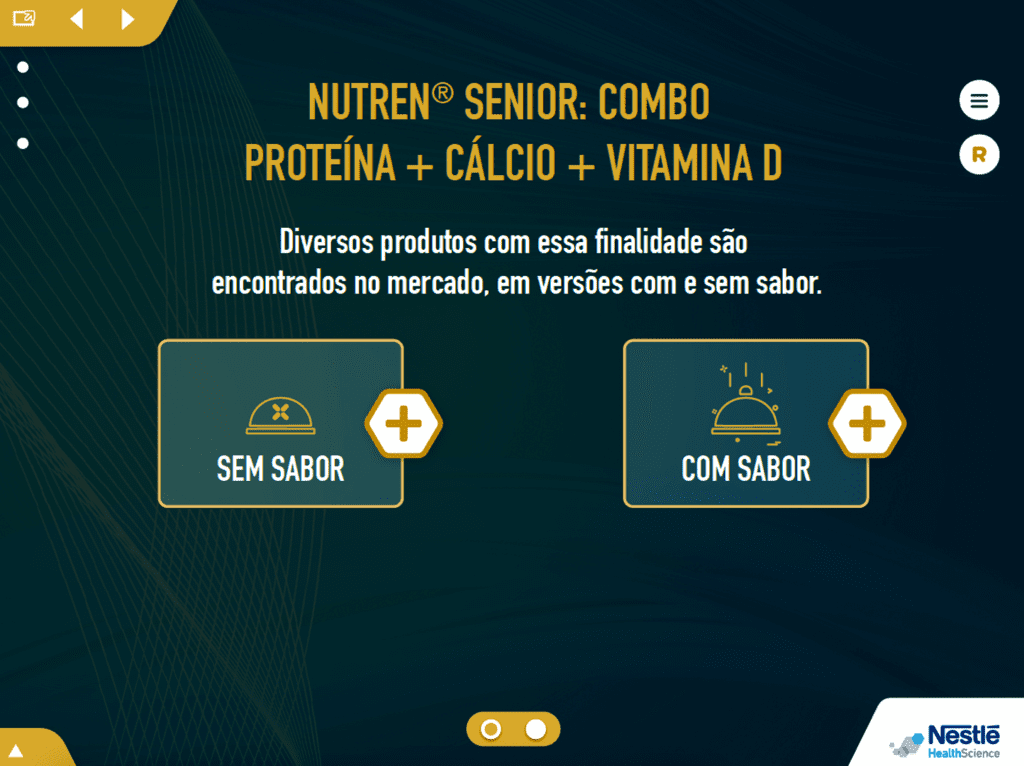
El Combo Proteína + Calcio + Vitamina D
Después de la presentación del contenido (Nutrición en el envejecimiento), con la padronización de jerarquía definida junto al cliente, entramos con el detallamiento del Combo Proteína + Calcio + Vitamina D.

Envejecimiento, Nutrición y Depresión
Después del Combo Proteína + Calcio + Vitamina D, pasamos para el contenido Envejecimiento, Nutrición y Depresión, enfocando en indicadores de depresión pós 60+.

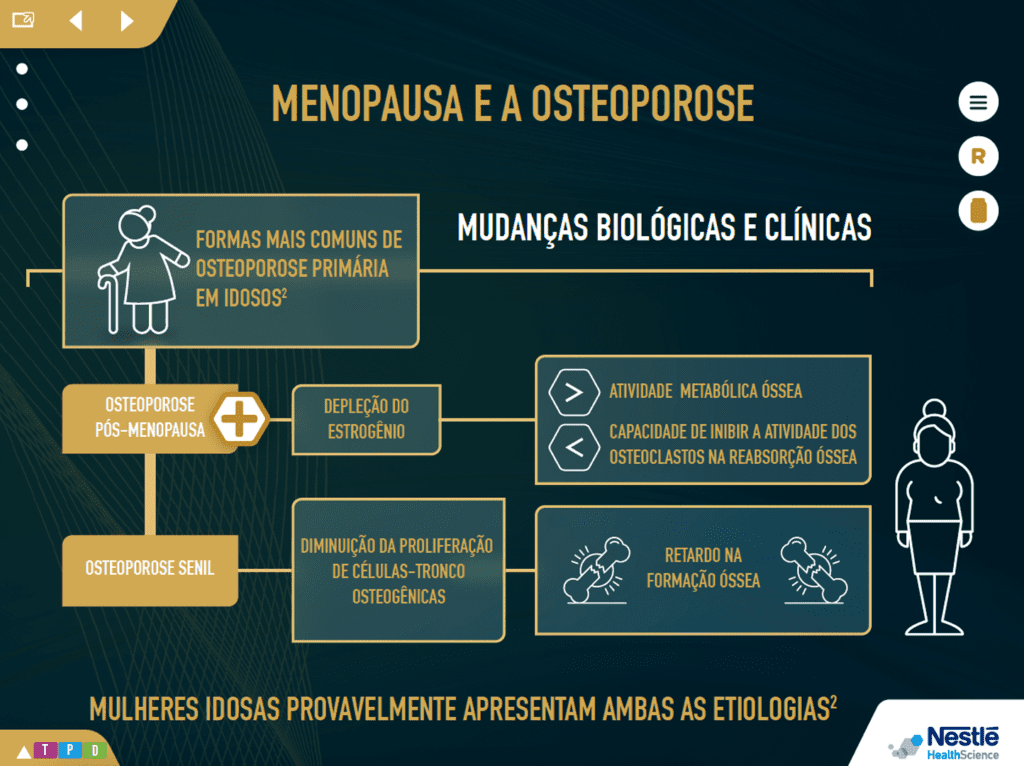
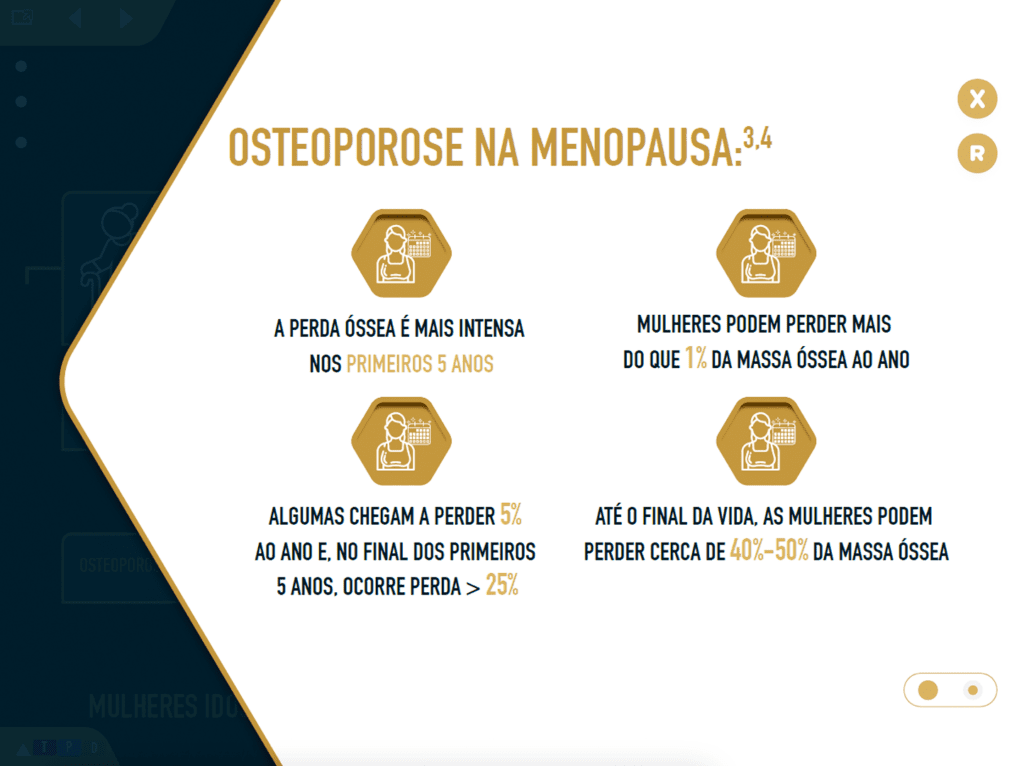
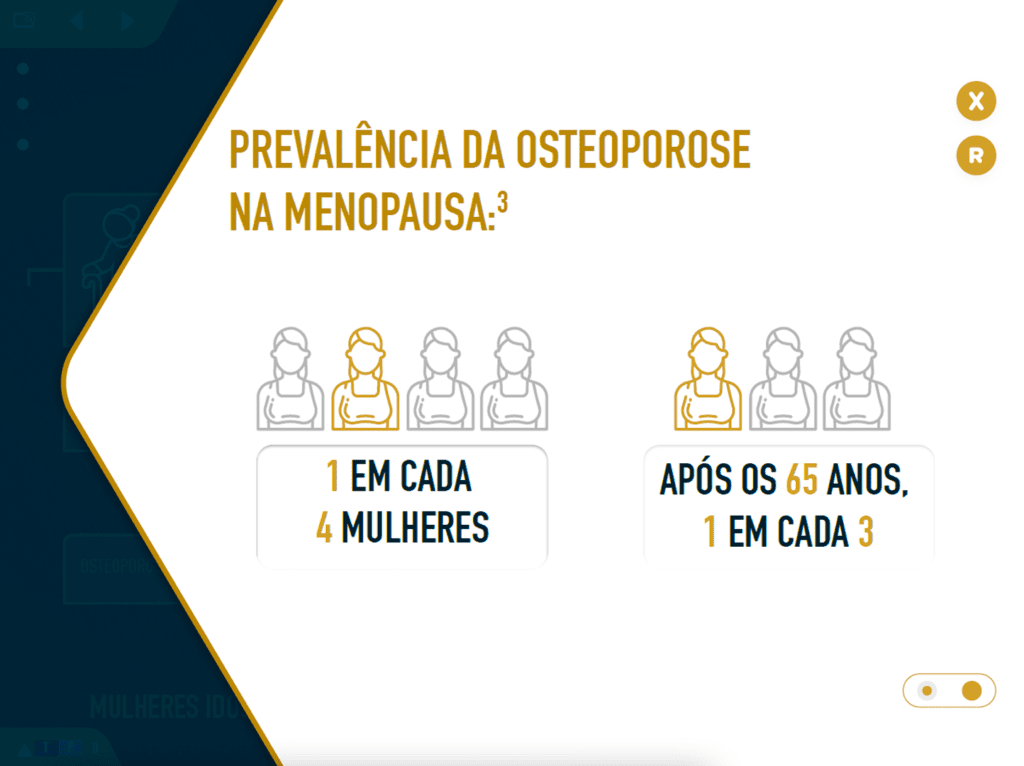
Menopausia y la Osteoporosis
Finalizamos el contenido más extenso del Visual Aid con Menopausia y Osteoporosis. Material con indicadores relevantes para la utilización eficaz del producto. Conteniendo también la padronización de elementos de ui.
Después de las presentaciones de los beneficios del Nutren Senior, el Visual Aid finaliza con la presentación de toda la línea. Trayendo sus especificaciones técnicas.
Desarrollo de V.A.
La creación del V.A., que se tornó el material final, envolvió todo el comprometimiento del equipo McCann Health, incluyendo los directores de arte y el equipo de tecnología, que trabajaron juntos para desarrollar toda la estructura.
Motion Design
Algunos elementos resolvemos utilizar el motion como una facilidad a la hora de mostrar indicadores relevantes para el médico y llamar la atención en relación al contenido. Estos elementos en motions fueron insertados dentro del Visual aún en contenidos estratégicos generando mayor impacto.
Ilustraciones Interativas
Para este proyecto, utilizamos colores vibrantes y mensajes que incentivaran el consumidor a comprar el producto. Además, durante el proyecto analizamos que nuestra persona tenía mayor poder adquisitivo y que todas las acciones deberían pasar por el médico, que era el responsable por presentar el Nutren Senior al paciente.






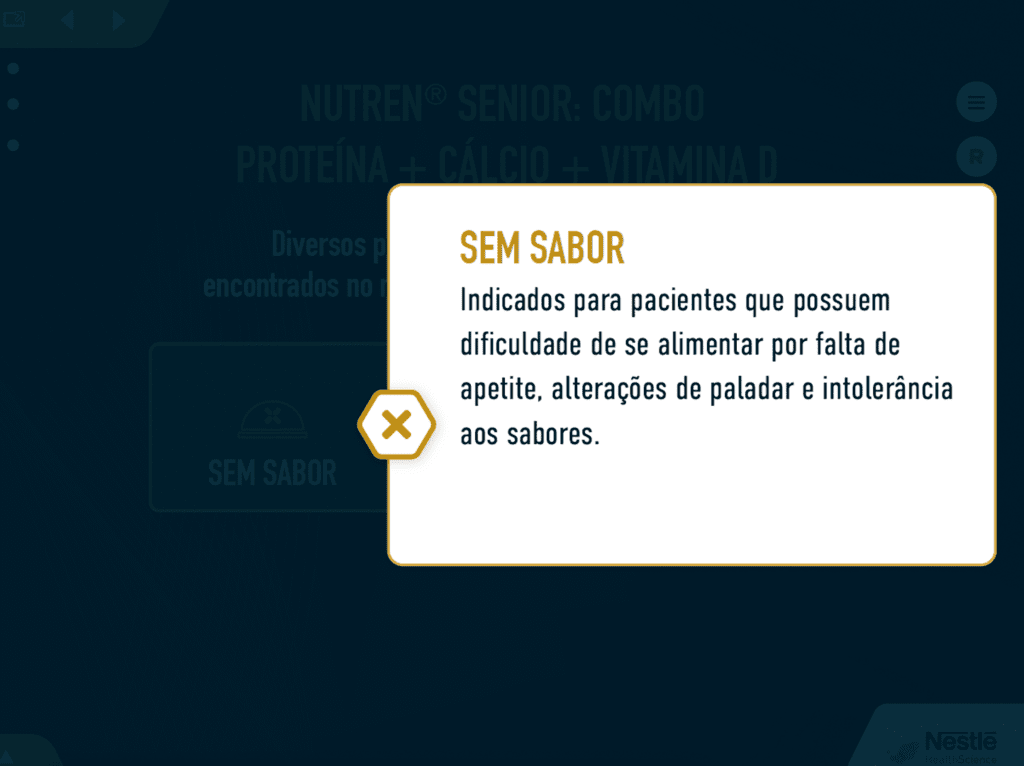
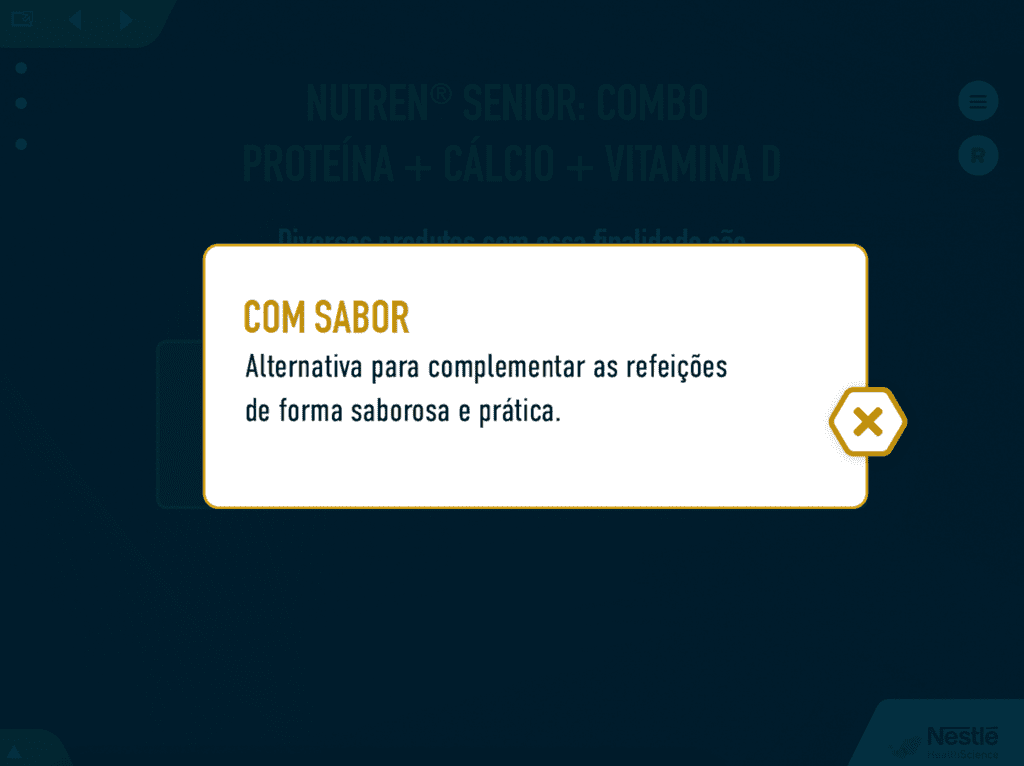
Pop-up Estandarizado
Al insertar informaciones extras o hasta mismo referencias bibliográficas que son de patrón jurídico para Visual Aids optamos por crear pop-ups interactivos con botones completos para que fueran utilizados con facilidad en el momento necesario.
También utilizamos swipes para la movimentación facilitada para el flujo de storytelling del proyecto. Recurso muy utilizado en la parte de presentación de la línea Nutren Senior.
Botones Padronizados De Home Y Direccional
QR Code Llevando A La Compra De Los Productos

Botones Menu, Referencia Y Línea De Productos
Código De La Actualización Del V.A.
-
Trabajo Proyecto
-
Próximo Proyecto
