
Burger King SpiderVerso

Feature Landing Page
Creación de la primera campaña hecha por Burger King utilizando la Landing Page exclusiva dentro de la app Bk. La Feature Landing Page venía siendo desarrollada por el equipo de Cupones y aplicada junto al equipo de la app. La landing page fue creada para facilitar la aplicación de campañas dentro de la app y la primera campaña elegida fue Spiderverso 2 en conjunto con Sony® Brasil.
La landing page ayudará en las ventas de cupones con mayor CMV (Costo de Mercadería Vendida) que anteriormente estaría en la pestaña “para ti” dentro de la app de Bk.
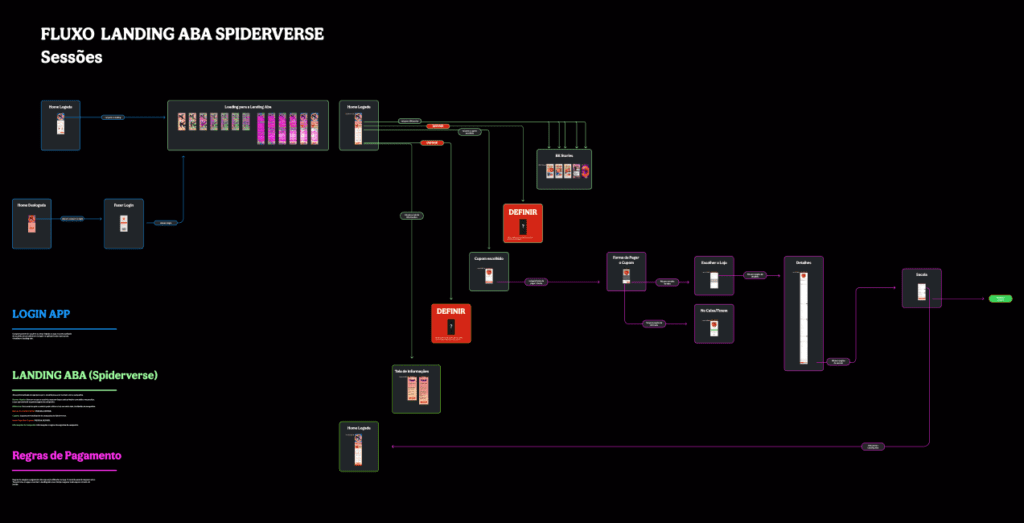
Task Flow
Modelo de acción del organigrama que conecta la landing page, que viene del banner primario, a la app de Burger King, y también muestra de forma clara y didáctica los caminos que el usuario puede seguir.


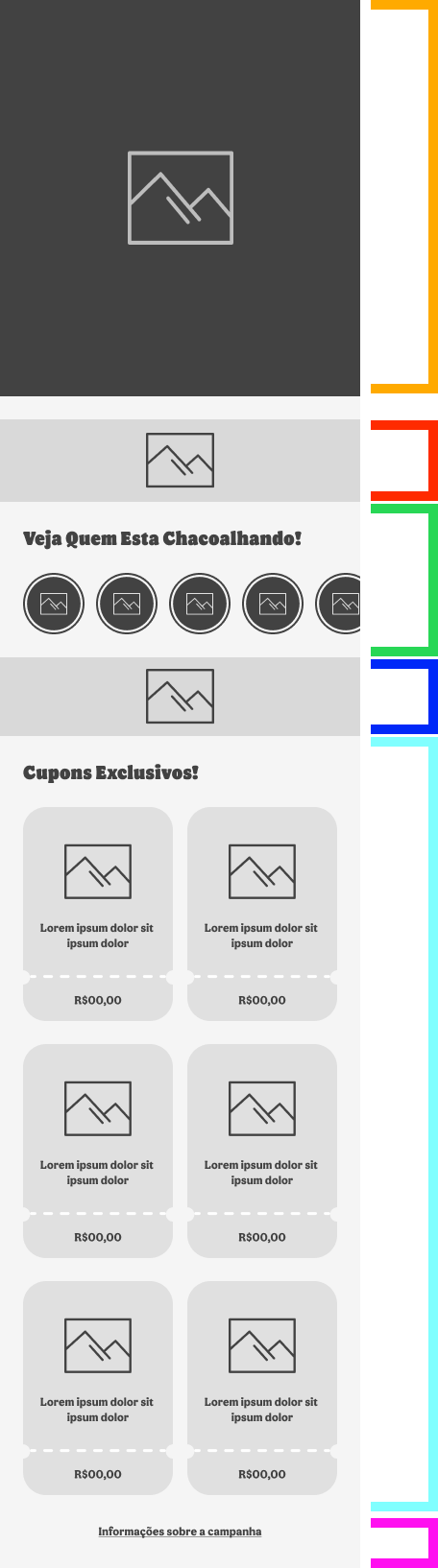
Wireframe
Recurso inédito mundialmente en el Burger King, implementado por primera vez con la selección brasileña. Eso nos da la estructura de Landing Page totalmente personalizable, lo que significa que podemos remover y añadir recursos disponibles para el usuario.
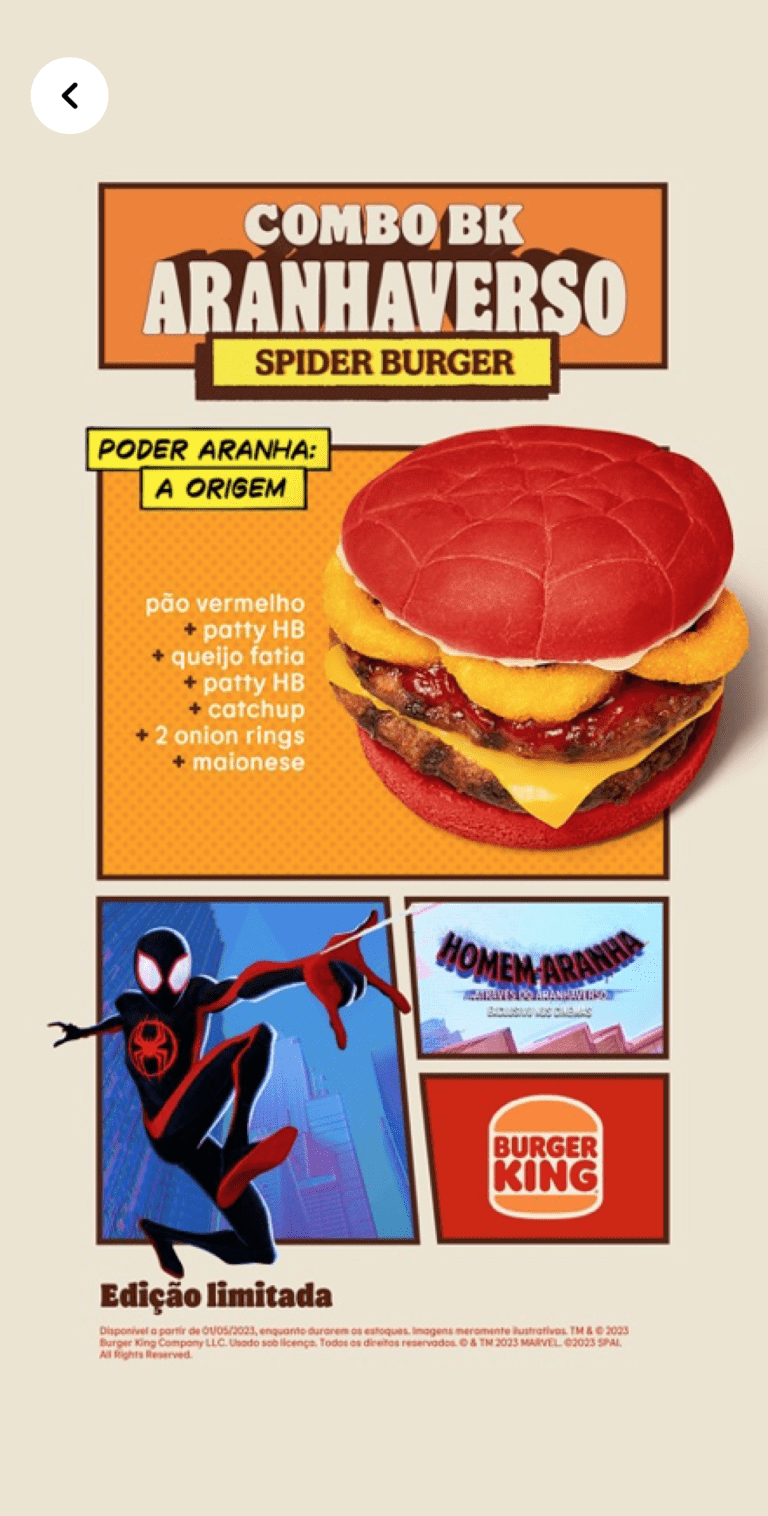
Banner Principal
Para captar la atención del usuario y promover la interactividad, implementamos un efecto de paralaje. A medida que el usuario se desplaza por la página en su dispositivo móvil, el personaje de la campaña, Hombre Araña, se mueve en consecuencia.
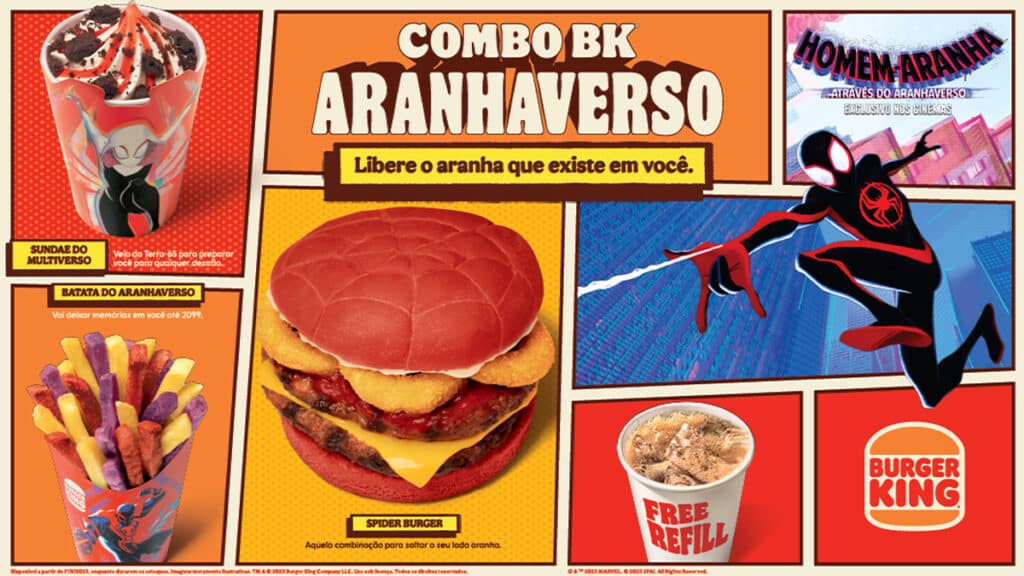
Logo de la Campaña
Proyectado para transmitir claridad y captar la atención del cliente, manteniéndose fiel a la esencia de la marca Burger King.
BK Stories
Recurso de Stories en el aplicativo, siguiendo el mismo formato del Instagram y otras plataformas de medios sociales.
CTA Banner
Call to action en estilo banner que, al ser pulsado, lleva el usuario a un tour por todos los locales del aplicativo Burger King y ofrece la oportunidad de ganar mercancías de la marca.
Cupones Estratégicos
Estratégicamente posicionados en la landing page del aplicativo, los cupones de productos son elementos-clave en ese diagrama de flujo. Como parte del equipo de cupones de productos, mi equipo y yo entendemos su importancia. Es importante destacar que ellos aparecerán solamente en la landing page, y no en ningún otro lugar.
Informações Jurídicas
Una sección dedicada en la página debe proporcionar acceso a todas las informaciones legales relacionadas a la campaña, incluyendo todas las reglas y reglamentos para los participantes.
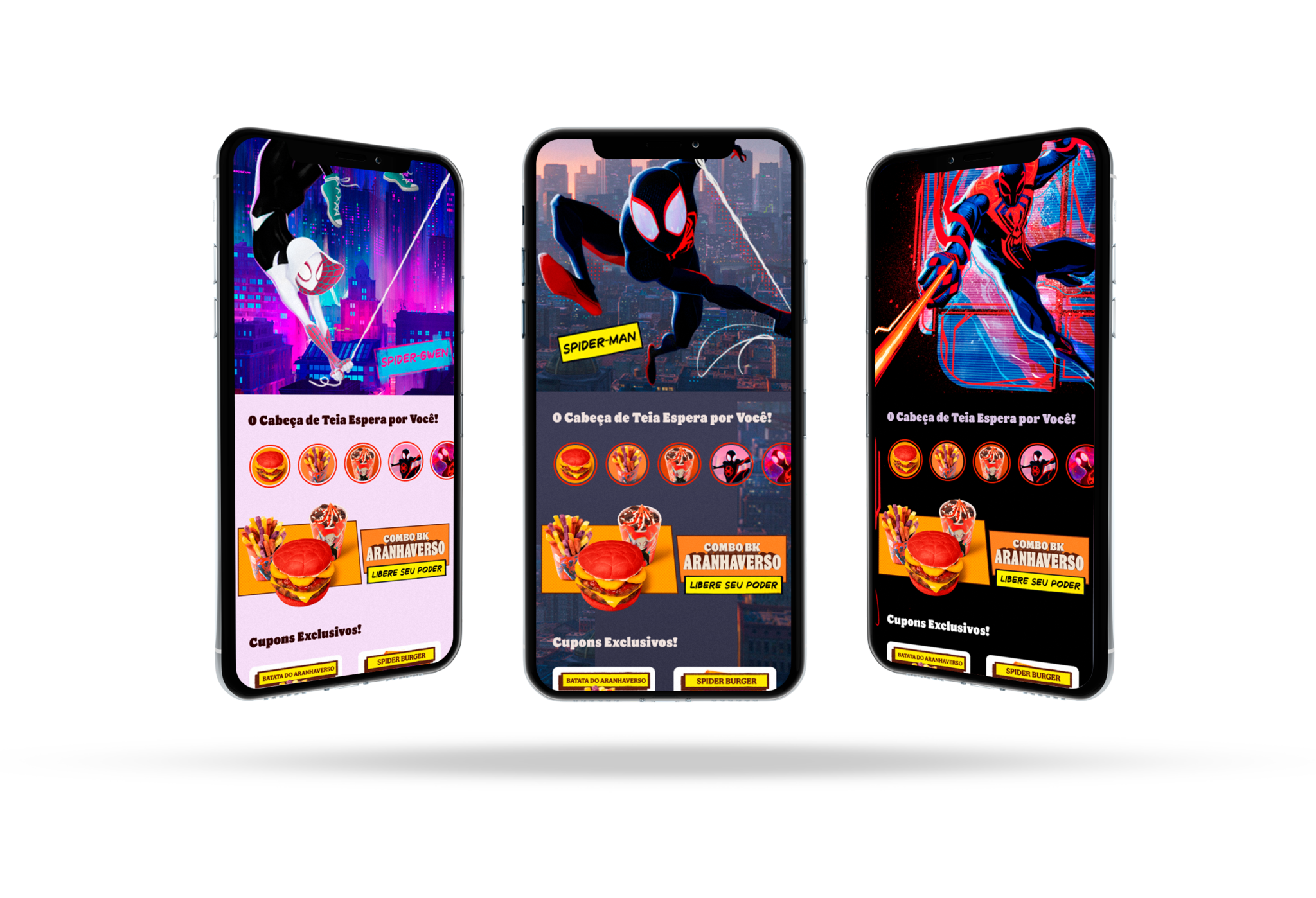
UI Design
La landing page fue desarrollada en colaboración con el equipo del aplicativo Burger King, incluyendo desarrolladores y el equipo de UI. Fui responsable por toda la concepción de la landing page, incluyendo wireframe e imágenes utilizadas. También fui responsable en capitanear el proyecto junto con el equipo de desarrolladores, Qas y Product Owners.

Motion Design De Transición
Motion design UX para la transición entre la pantalla inicial de la aplicación y la landing page. Ese recurso aumenta la visibilidad de la campaña por medio de una transición de estilo “multiverso” inspirado en la película Spider Verse.
La transición fue creada en el After Effects y desarrollada con base en el repositorio lottie file utilizando tecnología Json.



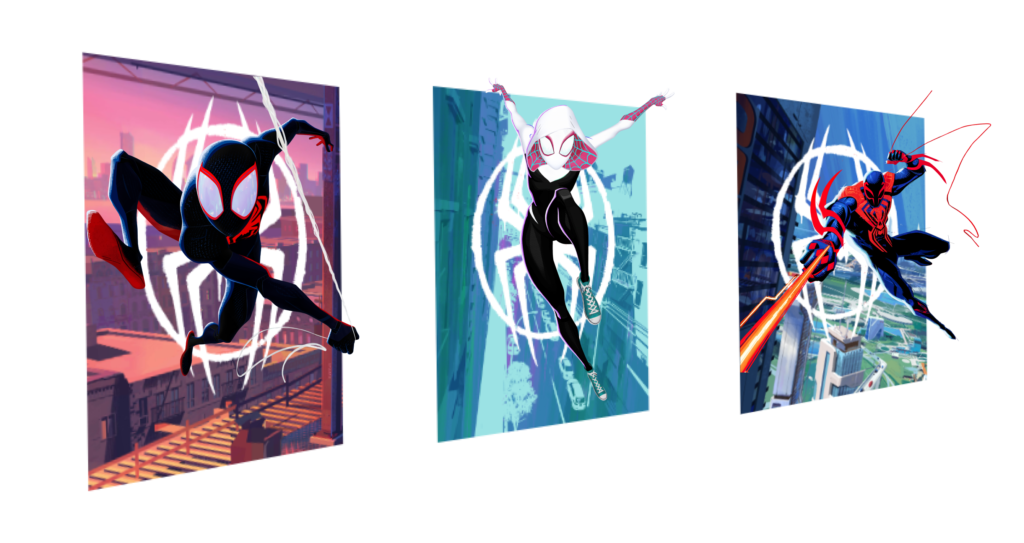
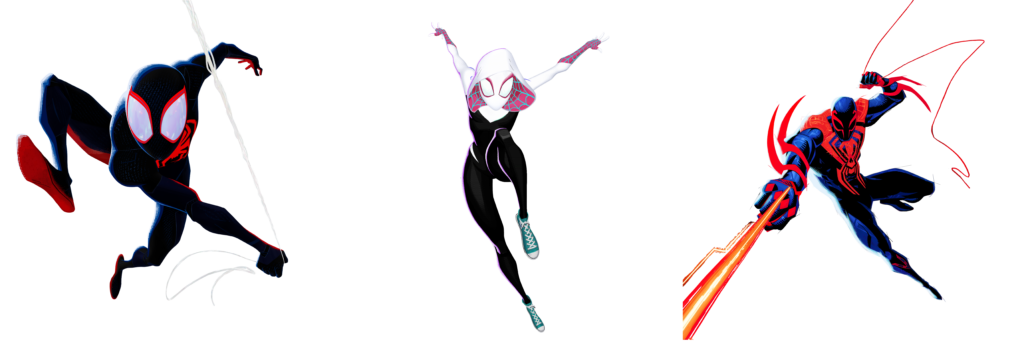
Parallax Banner Principal
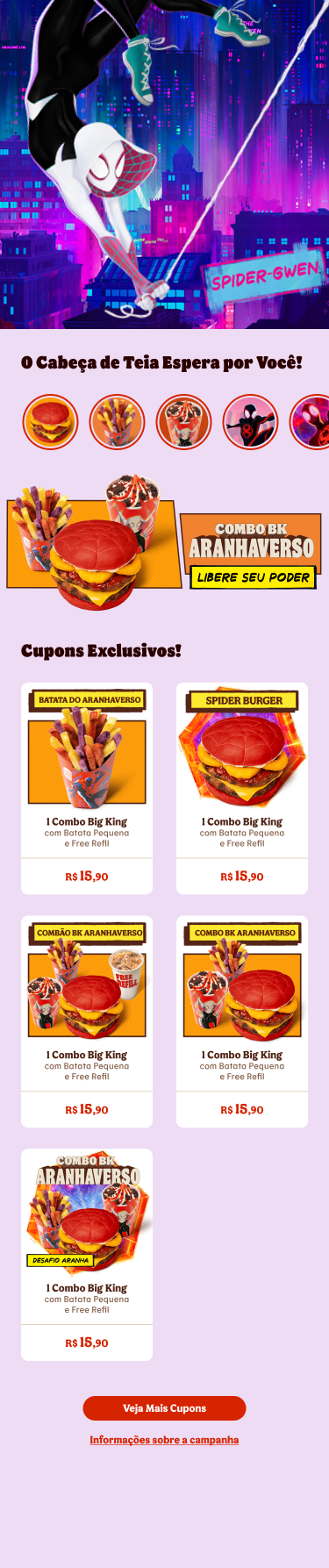
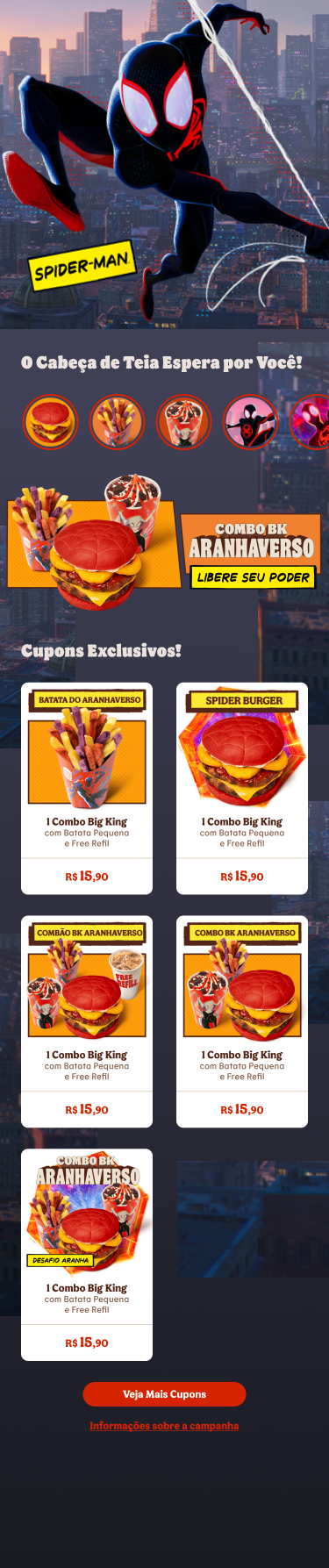
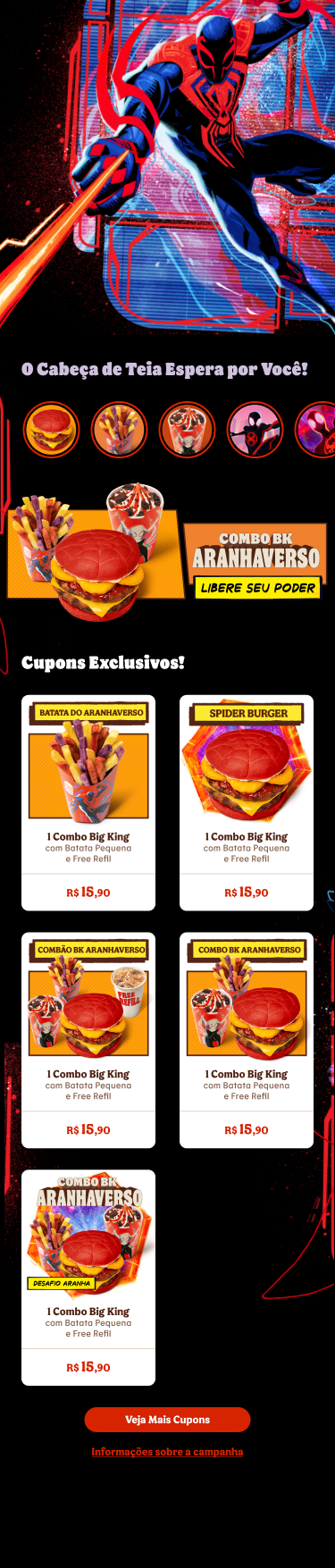
Para transmitir el concepto de multiverso y crear una conexión más próxima con diferentes tipos de clientes, creamos tres landing pages, una para cada personaje de la película (Gwen, Miles Morales y Spider-2099). Cada landing page presenta su propia animación y movimiento exclusivos.

BK Stories
Recurso de la historia de la aplicación, siguiendo el mismo formato del Instagram y otras plataformas de midia social. El Bk Stories posibilita la comunicación de diversas informaciones de la campaña que está siendo desplegada en la landing page.



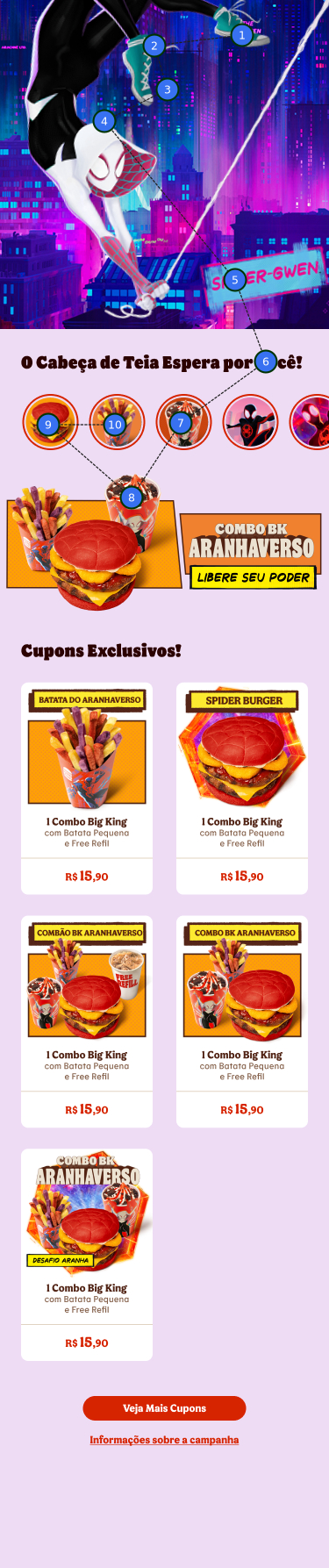
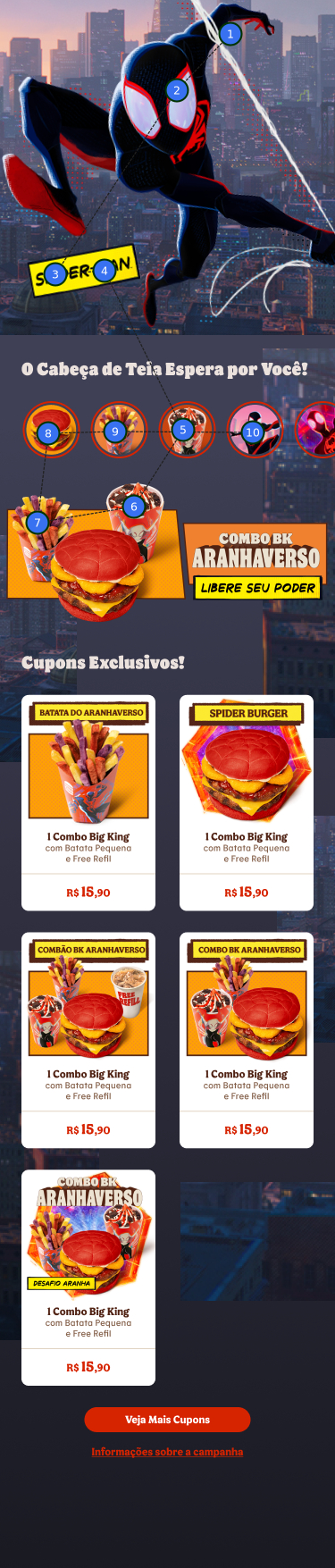
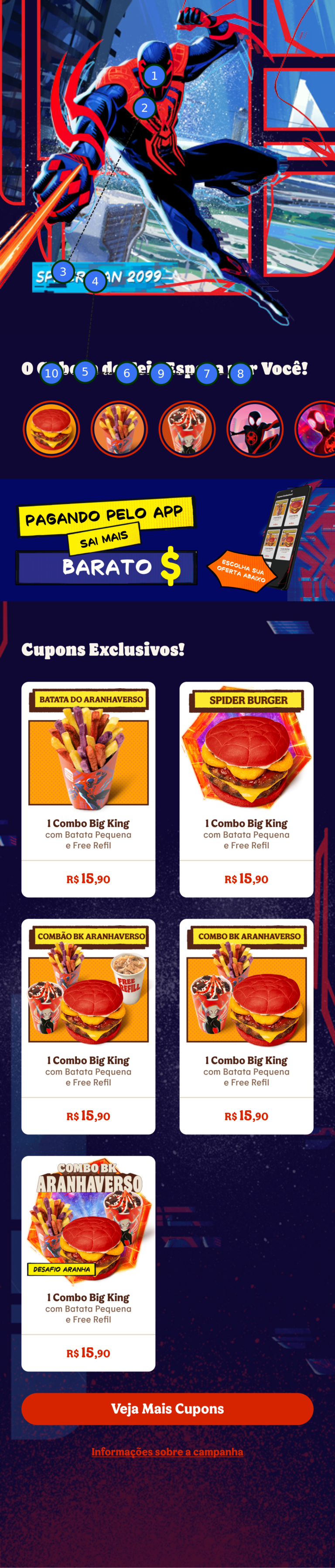
User Flow
Mapa de la jornada del usuario para nuestro aplicativo, detallando todos los posibles caminos e interacciones del usuario. El mapa incluye un diagrama de flujo que ilustra las acciones que los usuarios pueden o no realizar dentro de la landing page, desde el login del usuario hasta compra de un cupón a través de la landing page.

Resultados del Negocio
Más de 616.357 de usuarios utilizando las landing pages del Spider Verse, heavy users y nuevos usuarios interactuando con las funcionalidades dentro de las landing pages.
Users

Users

Users

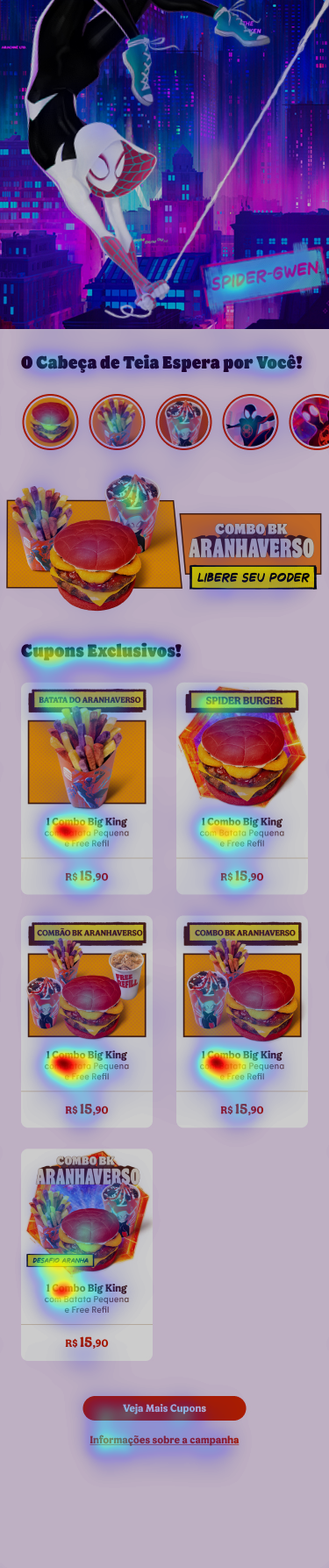
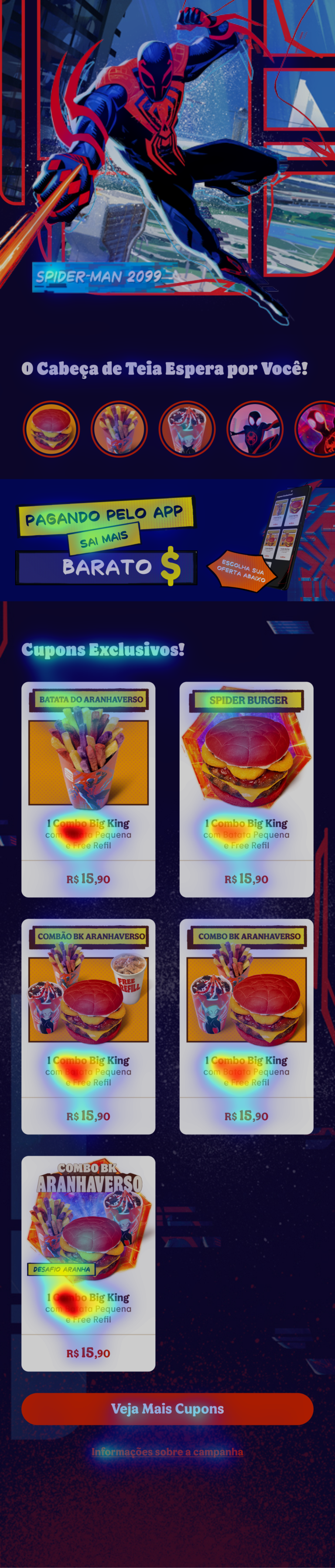
HeatMaps & Focus Maps
Mapa de calor creado por nuestro sistema de monitoreo dentro de la app confirmando que el usuario está pulsando exactamente donde esperábamos. Su atención transcurre por la landing page, enfocando en los elementos hasta fijar su atención en la venta de los cupones especiales del Bk.



FocusMap
Mapa de enfoque mostrando que el usuario está interactuando mucho con el banner principal conteniendo el efecto parallax. Efecto creado por primera vez dentro de la app y constatamos buena repercusión entre nuestros heavy users.
Justo después el usuario pasa su enfoque para los stories donde el usuario busca por ofertas exclusivas.



-
Próximo Proyecto
